SWELLボタンを作るだけでブログが綺麗に見えていいですよね。
それにこのSWELLボタンはアフィリエイト用広告タグを貼り付けるだけで簡単にボタンが作れちゃいます。
ただ、私がはじめてもしもアフィリエイトで作った時に、ボタンに表示されるテキストが上手くいかず苦戦しました。
そこでこの記事では同じように悩んでいる人もいるかもしれないのでアフィリエイトタグを貼り付けて、好きな名前(テキスト)をつけたSWELLボタンの作り方を紹介しようと思います。
目次
SWELLボタンの作り方
STEP
ブロック追加ボタンをクリックし、SWELLブロックのタブの中からボタンブロックを選ぶ

そうすると
このようにボタンが出てきます。
STEP
もしもアフィリエイトの貼りたい広告の「広告リンク」を開く。

STEP
原稿取得は「テキスト」→「どこでもリンクで作成」を選ぶ。

STEP
「ソース」をコピーする

STEP
コピーした広告タグのソースをSWELLボタンの設定の「広告タグを直接入力」に貼り付ける

こんな感じにできちゃいます!
SWELLボタンのテキストを変えたいとき
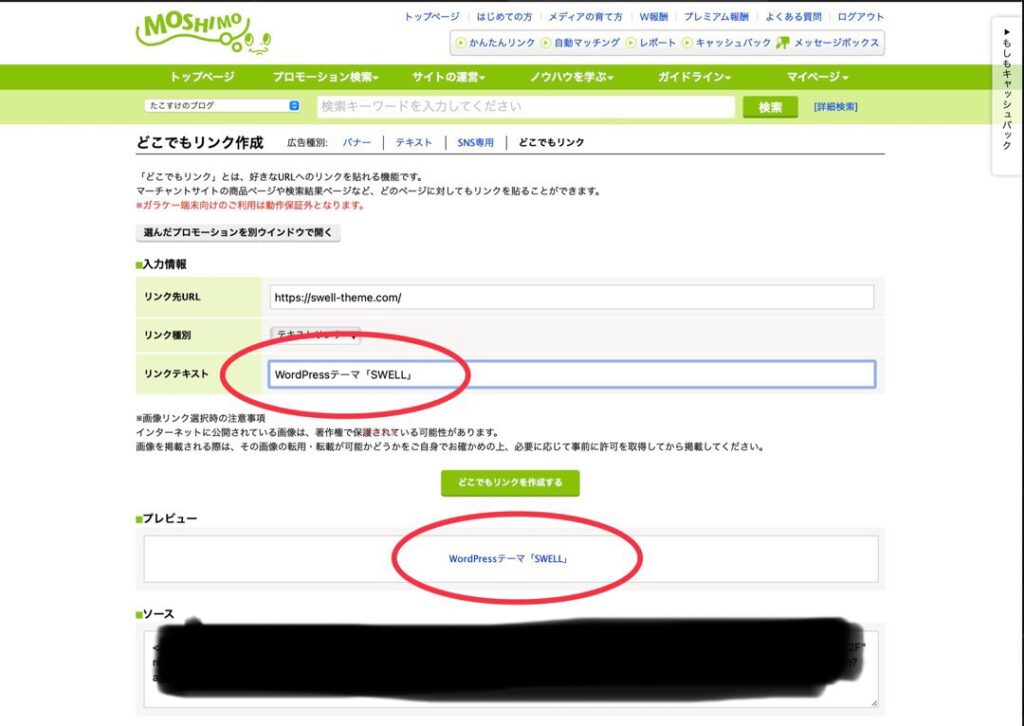
SWELLボタンのテキストを変えたいときはもしもアフィリエイトのサイトから変更する。
リンクテキストの欄は編集可能なので好きな言葉を入力します。入力が終わったら「どこでもリンクを作成する」をクリックして、プレビューに反映されればOK。
あとはソースをコピーしてSWELLボタンの設定で「広告タグを直接入力」に貼り付ければ完成。

ブログパーツを作っておくと便利
SWELLにはブログパーツという便利な機能があるので作っておくと楽だよ!












コメント